Les wireframes, les prototypes et les mockup sont des termes un peu barbares mais très courants dans la conception des UI/UX.
Si les graphistes et autres webdesigners sont habitués à rencontrer ces termes, les néophytes les confondent souvent et ne savent pas vraiment ce qu’ils sont, ni comment chacun peut les aider dans la conception de leur site internet ou application mobile.
Dans cet article nous verrons les différences entre ces mots de manière à comprendre ce qu’est un wireframe, un prototype et un mockup et à quel moment ils peuvent intervenir dans le processus de conception.
Inutile de préciser que cet article n’est pas destiné aux concepteurs expérimentés, mais s’adresse plutôt aux débutants ou aux curieux qui n’ont pas encore de définition claire dans la tête.
Le wireframe

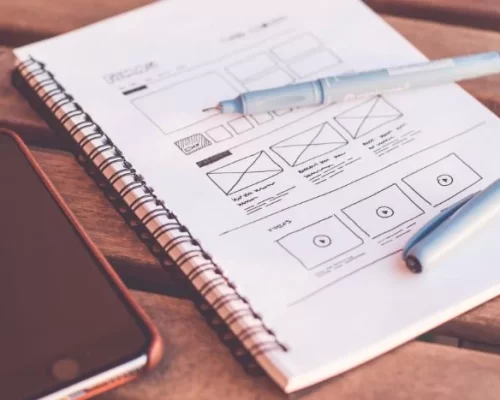
Un wireframe est un croquis de ce à quoi ressemblera un site web ou une application.
Il s’agit de la représentation graphique d’une application ou d’un site web sur laquelle on retrouve les éléments les plus essentiels et le contenu. Un squelette, souvent en gris et blanc, qui d’ailleurs est souvent réalisé à la main, sur une feuille de papier (ou une serviette de table). C’est le point de départ de ce à quoi devra ressembler la page en question, avec les éléments essentiels, une UI très basique et la mise en page.
Parfois il n’y a même pas encore de vrais mots dessus, ou alors ils sont écrits à la façon d’une ordonnance rédigée par un médecin de campagne pour son dernier patient de la semaine. (Oui bon, il existe aussi des outils, mais c’est tricher)
À quoi sert un wireframe ?
Le wireframe est intéressant car il est facile à réaliser, vraiment pas cher à produire, et il couche les bases de la construction du site internet ou de l’application afin que toutes les parties sachent vers quoi le projet doit tendre. Il n’est pas encore question d’esthétique, mais juste de structure et de fonctionnalités.
Le mockup

À quoi sert un mockup ?
Le mockup est très utile pour aider à prendre des décisions concernant la charte graphique, le style, la typographie… Avec ce document, vous allez expérimenter le côté visuel du produit et vous pouvez même commencer à demander à vos futurs utilisateurs leur avis afin d’apporter les modifications nécessaires.
Il est beaucoup plus facile pour un utilisateur final (ou même le commanditaire du site ou de l’application) de réaliser à quoi ressemblera son produit une fois terminé.
Le mockup est là aussi facile à réaliser, assez peu cher même s’il nécessite un outil (comme Photoshop), et beaucoup plus précis et réaliste qu’un simple croquis.
Le prototype

Et voici maintenant, le prototype : un prototype, c’est la représentation la plus fidèle possible du produit final, destinée à simuler l’UI. Contrairement aux deux modèles évoqués plus haut, le prototype est cliquable et permet donc à l’utilisateur de naviguer à travers le contenu et d’interagir directement dans l’interface. En fait, un prototype ressemble beaucoup au produit final lui-même : pour clore la métaphore, si le wireframe est un plan et le mockup une photo de synthèse d’un bâtiment, le prototype serait une maquette réalisée en 3D et à l’échelle.
Mais ce n’est donc pas encore le produit final ! Il n’est pas codé qu’à moitié et ne sert qu’à valider le front-end. En effet, on peut recourir au prototype afin de réduire les coûts de développement jusqu’à l’approbation de l’interface utilisateur. Une fois que le prototype est testé, l’équipe peut poursuivre le codage.
À quoi sert un prototype ?
L’avantage principal du prototype est qu’il est interactif, ce qui permet aux utilisateurs de tester l’interface et de découvrir ce qui marche et ce qui ne marche pas. Un prototype peut aussi aider à trouver de nouvelles idées, amenant à modifier une partie du design et ainsi améliorer l’interface utilisateur, avant que le projet ne soit codé. Il est toujours mieux de se rendre compte de ces petites erreurs avant que le projet n’arrive aux mains de celui ou ceux qui seront chargés de le coder.
Évidemment un prototype demande plus de temps (et donc, plus d’argent) que les deux modèles précédents.
Conclusion
Nous avons vu que le wireframe, le mockup et le prototype sont 3 choses bien différentes. Dans un projet, il n’est pas toujours utile de passer par ces 3 étapes, mais vous devrez bien passer par au minimum l’une d’elle. Chacune a ses avantages et vous pouvez décider laquelle s’intégrera le mieux dans votre manière d’arriver au produit final.