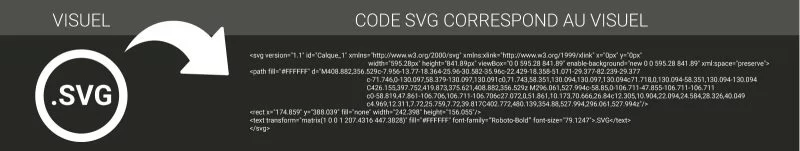
Un SVG, ou bien encore « Scalable Vector Graphics » est un format de fichier destiné à afficher du contenu graphique mais, cette fois, sous forme de code XML.
Comme son acronyme l’indique, cette extension de fichier utilise notamment le principe du vecteur, ce qui favorise grandement la qualité et l’efficacité de votre visuel étant donné qu’il sera vectorisé.
Mais alors, dans quelle condition utiliser un format SVG ? Et comment l’utiliser correctement ?
Pourquoi utiliser le format SVG ?
Les avantages du SVG

- Attention

Un format de qualité vectorielle
- Le saviez-vous ?
La possibilité de créer des animations en CSS
Un site est parfois animé grâce à des vidéos, mais également du CSS. Rapidement, le CSS est une forme de style (en cascade) permettant de styliser un contenu.
Lorsque que vous chargez une page web sur internet, il faut bien comprendre que plusieurs « formats » de fichiers sont téléchargés sur votre navigateur et en particulier :
- Un fichier HTML : Contenu, titre, texte, image, lien etc…
- Le CSS : Style, couleurs, formes, polices etc….
Les inconvénients du SVG : Peut-être pas compatible avec tous les navigateurs !

Le SVG n’est peut-être pas compatible avec tous les navigateurs. Lorsqu’une page en HTML est stylisée grâce à du CSS, ce dernier réagit différemment d’un navigateur à l’autre.
Il est tout à fait possible que le format SVG comprenne cet inconvénient de taille. Cependant, si vous visez les dernières versions des navigateurs et que vous êtes plutôt dans la modernité, vous n’aurez aucun problème.
Un problème de sécurité ?
Le format SVG, comme décrit plus haut, est lu par un navigateur grâce à son code XML. Cette méthode comprend le risque de failles de vulnérabilité XML dans votre site internet.
Attention donc à tenir votre version XML de votre SVG à jour et à disposer d’un système de sécurité sur votre site internet.
Comment utiliser un SVG ?
La création de votre SVG
Créer un logo, une illustration ou une icône demande certaines compétences en matière de graphisme. Vous devez absolument créer votre visuel grâce à un logiciel de vectorisation. Nombreux sont les logiciels travaillant sur ce principe/format.
C’est le cas de Illustrator, ce logiciel compris dans la suite Adobe. Il permet de faire de la création graphique en utilisant le principe des vecteurs.
Il est également possible d’exporter vos fichiers en .EPS (similaire au SVG car il conserve toutes les préférences et configurations de vos vecteurs).
L’importation de votre SVG sur votre site

Vous êtes développeur web et vous avez des connaissances basiques en HTML
Si vous êtes développeur, vous connaissez sûrement le fameux logiciel « Sublime Text 2 ». Si vous ne le connaissez pas, je vous le conseille fortement. C’est en partie un éditeur de texte similaire à bloc-note, ou encore Notepad, mais beaucoup plus poussé en termes de fonctionnalités, de raccourcis et d’ergonomie.
Ce logiciel est idéal pour développer une page web et, vous l’aurez compris, pour ouvrir votre fichier SVG dans votre éditeur de texte et ainsi lire le format XML de ce dernier.
- Attention
Vous n’êtes pas développeur web, mais vous utilisez WordPress
- En installant l’extension « SVG SUPPORT », vous pourrez facilement intégrer des formats SVG à votre site internet WordPress.
- D’autres extensions gratuites sont également disponibles afin de permettre à WordPress d’accepter le transfert des fichiers SVG vers vos médias.