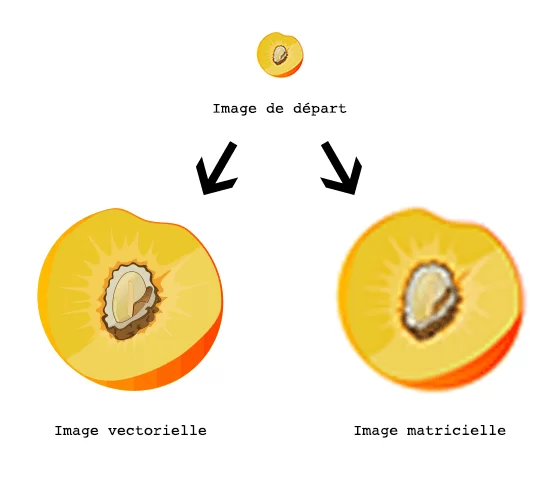
On n’utilise pas les images matricielles et vectorielles de la même façon. Pour commencer, ces deux types de formats n’ont pas le même niveau de définition ni de détails.
Chacun offre ainsi ses propres avantages et ses propres inconvénients, et ne se prête pas au même type de conception graphique.
Images matricielles ou vectorielles, découvrez ici qui utiliser pour vos créations.
Différencier une image matricielle d’une image vectorielle

Lorsque vous vous lancez dans la création d’un visuel, vous avez le choix entre les deux types de formats que sont le matriciel (jpg, gif, png…) et le vectoriel (ai, eps, pdf).
L'image matricielle
L’image matricielle est également appelée image bitmap. Elle se compose d’une multitude de pixels invisibles à l’oeil nu.
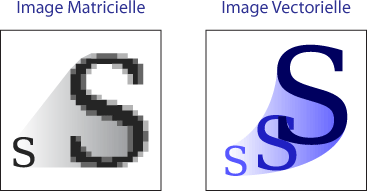
Cependant, l’agrandissement d’une image matricielle fait justement ressortir ces pixels, ce qui rend le visuel plus flou. Les carrés du pixel sont alors bien visibles.
- Avantages : une image matricielle permet de valoriser les nuances de couleurs, de réaliser des dégradés et des ombres complexes. En zoomant sur l’image matricielle, vous êtes en mesure de la modifier pixel par pixel. Seule l’image matricielle permet d’apporter des effets de textures au design.
- Inconvénients : les fichiers matriciels sont généralement plus lourds que les fichiers vectoriels. De plus, les images matricielles ne peuvent pas être agrandies à l’infini au risque de se flouter. Il est impossible de faire varier l’échelle de votre création graphique avec ce type de format.
L’image vectorielle
Les images vectorielles sont composées de lignes de segments liés entre eux par des équations mathématiques. Basée sur un système de proportionnalité et de coordonnées, chaque forme dépend des paramètres hauteur, largeur et rayon donnés aux vecteurs.
C’est grâce à cette vectorisation que l’image peut être agrandie sans faire l’objet d’aucune déformation.

- Avantages : les images vectorielles peuvent être modifiées à volonté sans s’altérer. Grâce aux éléments mathématiques des vecteurs, il est possible de créer des lignes et courbes parfaitement nettes, idéales dans un design épuré et symétrique. De plus, les fichiers vectoriels sont souvent moins lourds que les fichiers matriciels.
- Inconvénients : les vecteurs interdisent les dégradés de couleurs et les effets d’ombres complexes. Un design vectoriel offre donc un rendu plus plat qu’une image matricielle.
Leurs différences
Les images vectorielles peuvent donc être agrandies sans jamais perdre leur qualité, alors que plus l’image matricielle est agrandie, plus elle perd en netteté. Il s’agit là de leur principale différence.
Bon à savoir
Quand utiliser une image matricielle dans une création graphique ?

Sachez que toutes les photos, illustrations et vidéos que vous croisez sur le web sont proposées par défaut au format matriciel. Généralement, ce type d’image s’utilise aussi pour les illustrations photoréalistes très détaillées.
Placer l’humain au centre de votre démarche
Il est en revanche totalement déconseillé d’utiliser le format matriciel pour la création de logos, ou de toute illustration destinée à être imprimée. Cette information est toutefois à modérer en fonction des dimensions du visuel imprimé.
- Les fichiers matriciels : JPG, GIF, PNG, TIFF, RAW, PSD
- Les logiciels d’images matricielles : Photoshop, After Effects, Procreate, Corel Paint-Photo, GIMP
Vous serez amené à utiliser les images matricielles dans les cas suivants :
- illustration/peinture numérique ;
- photographie et composition contenant des photos ;
- icône photographique ;
- conception de site web et d’application mobile ;
- toute autre utilisation numérique (bannière publicitaire, réseaux sociaux, etc.)
Quand utiliser une image vectorielle dans une création graphique ?
De manière globale, toutes les créations destinées à l’impression se conçoivent à l’aide d’images vectorielles.
On privilégie également les vecteurs pour la création des logos en raison de leur capacité à s’adapter à toutes les échelles et pour leur composition à base de formes géométriques simplifiées.
D’autant que les vecteurs sont parfaits pour créer des designs symétriques.
De par leur précision, les vecteurs peuvent éventuellement être utilisés pour créer des illustrations. Ils sont toutefois assez contraignants d’un point de vue stylistique.
Bon à savoir

- Les fichiers vectoriels : PDF, EPS, AI, SVG
- Les logiciels d’images vectorielles : Illustrator, Affinity, CorelDRAW, Inkscape
En résumé, vous serez amené à utiliser les images vectorielles pour tout projet destiné à être imprimé et pour la création de :
- logos ;
- illustrations ;
- packagings ;
- brochures ;
- affiches ;
- t-shirts ;
- signalétiques ;
Conclusion
Afin de vous aider à faire votre choix entre image matricielle et image vectorielle, commencez toujours par définir la destination future de votre design (son utilisation) ainsi que le style qu’il doit présenter. Une fois fait, il vous sera bien plus facile de déterminer le format adéquat.
Si vous restez indécis, ou que votre projet s’y prête, sachez qu’il est techniquement possible de mélanger ces deux formats dans un même visuel. Toutefois, s’il est tout à fait possible d’utiliser des vecteurs dans un design matriciel, il n’est pas simple d’inclure des objets matriciels dans un design destiné à être entièrement vectoriel. Tout dépend en définitive de votre projet.